Chapter 11: Difference between revisions
(Created page with "Sophisticated, colorful, and professional looking programs are what you’ll get with the PRINT FIELDS, INPUT FIELDS, and RINPUT FIELDS statements. When you are finished with...") |
|||
| (18 intermediate revisions by the same user not shown) | |||
| Line 18: | Line 18: | ||
The solid blocks in the right columns are called input fields because they are fields which are designated to accept input from the operator. | The solid blocks in the right columns are called input fields because they are fields which are designated to accept input from the operator. | ||
[[image:11.1.jpg]] | [[image:11.1.jpg|700px]] | ||
====Quick Quiz 11.1==== | ====Quick Quiz 11.1==== | ||
| Line 24: | Line 24: | ||
Name two benefits of full screen processing over regular bottom-of-the-screen printing and input. | Name two benefits of full screen processing over regular bottom-of-the-screen printing and input. | ||
[[Answer 11.1]] | |||
===11.2 PRINT FIELDS, INPUT FIELDS and RINPUT FIELDS=== | ===11.2 PRINT FIELDS, INPUT FIELDS and RINPUT FIELDS=== | ||
| Line 46: | Line 45: | ||
====Quick Quiz 11.2==== | ====Quick Quiz 11.2==== | ||
1. What is a field definition? <br> | 1. What is a field definition? <br> | ||
a. A list of the items to be displayed by a full screen processing statement.<br> | a. A list of the items to be displayed by a full screen processing statement.<br> | ||
b. A list of instructions about the appearance of fields on the display screen. <br> | b. A list of instructions about the appearance of fields on the display screen. <br> | ||
| Line 51: | Line 51: | ||
2. Which full screen processing statement allows you to use constants and numeric expressions in the variable-list portion of its syntax? <br> | 2. Which full screen processing statement allows you to use constants and numeric expressions in the variable-list portion of its syntax? <br> | ||
a. PRINT FIELDS <br> | a. PRINT FIELDS <br> | ||
b. INPUT FIELDS <br> | b. INPUT FIELDS <br> | ||
| Line 56: | Line 57: | ||
3. Which full screen processing statement combines the operations of the other two? <br> | 3. Which full screen processing statement combines the operations of the other two? <br> | ||
a. PRINT FIELDS <br> | a. PRINT FIELDS <br> | ||
b. INPUT FIELDS <br> | b. INPUT FIELDS <br> | ||
| Line 61: | Line 63: | ||
4. What statement should you always place before and after all full screen processing sections of code in your programs? <br> | 4. What statement should you always place before and after all full screen processing sections of code in your programs? <br> | ||
a. A formatted PRINT statement <br> | a. A formatted PRINT statement <br> | ||
b. DIM <br> | b. DIM <br> | ||
c. PRINT NEWPAGE<br> | c. PRINT NEWPAGE<br> | ||
Answers | [[Answers 11.2]]<br> | ||
===11.3 The field definition=== | ===11.3 The field definition=== | ||
| Line 119: | Line 121: | ||
====Quick Quiz 11.3==== | ====Quick Quiz 11.3==== | ||
1. Number the following list of elements according to their positions within the field definition: <br> | 1. Number the following list of elements according to their positions within the field definition: <br> | ||
a. Attributes.<br> | a. Attributes.<br> | ||
b. Row.<br> | b. Row.<br> | ||
| Line 125: | Line 128: | ||
2. Which part of the field definition is optional?<br> | 2. Which part of the field definition is optional?<br> | ||
a. Attributes.<br> | a. Attributes.<br> | ||
b. Row.<br> | b. Row.<br> | ||
| Line 132: | Line 136: | ||
3. Study the following PRINT FIELDS statement, then identify the three true statements. | 3. Study the following PRINT FIELDS statement, then identify the three true statements. | ||
00010 PRINT FIELDS “5,15,N 5”:6+890 | 00010 PRINT FIELDS “5,15,N 5”:6+890 | ||
a. This statement is illegal because the field definition contains only three items.<br> | a. This statement is illegal because the field definition contains only three items.<br> | ||
b. The variable list item will be printed in column 5, row 15 of the screen.<br> | b. The variable list item will be printed in column 5, row 15 of the screen.<br> | ||
| Line 140: | Line 145: | ||
g. This statement causes the number 896 to be printed at row 5, column 17 (blank spaces within the field occupy columns 15 and 16).<br> | g. This statement causes the number 896 to be printed at row 5, column 17 (blank spaces within the field occupy columns 15 and 16).<br> | ||
Answers | [[Answers 11.3]]<br> | ||
===11.3b Regular full screen processing.=== | ===11.3b Regular full screen processing.=== | ||
| Line 239: | Line 243: | ||
===Quick Quiz 11.4=== | ===Quick Quiz 11.4=== | ||
1. Which one of the following PRINT FIELDS statements prints the value of SASSAFRAS$? The value is 29 characters long, in row 10, column 2 of the screen, and it appears in white letters on a purple background. <br> | 1. Which one of the following PRINT FIELDS statements prints the value of SASSAFRAS$? The value is 29 characters long, in row 10, column 2 of the screen, and it appears in white letters on a purple background. <br> | ||
a. 00010 PRINT FIELDS “29,2,C 10,RB/BFG:R”: SASSAFRAS$<br> | a. 00010 PRINT FIELDS “29,2,C 10,RB/BFG:R”: SASSAFRAS$<br> | ||
b. 00010 PRINT FIELDS “10,2,N 29,R/W:P”: SASSAFRAS <br> | b. 00010 PRINT FIELDS “10,2,N 29,R/W:P”: SASSAFRAS <br> | ||
| Line 247: | Line 252: | ||
Test your answer by running it in Business Rules!. | Test your answer by running it in Business Rules!. | ||
Answers | [[Answers 11.4]] <br> | ||
===11.5 Multiple field processing with PRINT FIELDS=== | ===11.5 Multiple field processing with PRINT FIELDS=== | ||
| Line 261: | Line 265: | ||
As we discussed earlier, the two major portions of these statements are the field definition and the variable list. What we didn’t discuss earlier is that the field definition may be represented by a string variable, as in the following example: | As we discussed earlier, the two major portions of these statements are the field definition and the variable list. What we didn’t discuss earlier is that the field definition may be represented by a string variable, as in the following example: | ||
[[image:11.2.jpg]] | [[image:11.2.jpg|500px]] | ||
In line 20, the value within quotation marks is assigned to the string variable FIELDEF$. If you look closely, you will see that this value contains all the elements of a field definition. You can also see that the PRINT FIELDS statement in line 20 specifies the variable name for this field definition rather than the field definition itself. When Business Rules! encounters the FIELDEF$ variable within the statement, it looks up the value of the string variable; it then uses this string as the field definition portion of the statement. | In line 20, the value within quotation marks is assigned to the string variable FIELDEF$. If you look closely, you will see that this value contains all the elements of a field definition. You can also see that the PRINT FIELDS statement in line 20 specifies the variable name for this field definition rather than the field definition itself. When Business Rules! encounters the FIELDEF$ variable within the statement, it looks up the value of the string variable; it then uses this string as the field definition portion of the statement. | ||
| Line 267: | Line 271: | ||
This is simple enough, right? Let’s now take it one step further. Business Rules! allows you to use array variables to specify a number of field definitions in the same statement. (An array, you might recall, is a single variable name for a list of items.) This usage of arrays with full screen processing statements is called multiple field processing. Take a look at the following example: | This is simple enough, right? Let’s now take it one step further. Business Rules! allows you to use array variables to specify a number of field definitions in the same statement. (An array, you might recall, is a single variable name for a list of items.) This usage of arrays with full screen processing statements is called multiple field processing. Take a look at the following example: | ||
[[image:11.3.jpg]] | [[image:11.3.jpg|600px]] | ||
This set of program lines uses LET statements to individually assign values, to the three subscripts of FLDEFNS$. The PRINT FIELDS statement in line 60 then tells Business Rules! to use the field definitions in the FLDEFNS$ array when it prints the three literal expressions in the variable list. The first FLDEFNS$ value will be used to print the first item (“What is your password?”) in the variable list. The second FLDEFNS$ value will be used to print the second variable list item, and the third FLDEFNS$ will be used to print the third variable item in the variable list. | This set of program lines uses LET statements to individually assign values, to the three subscripts of FLDEFNS$. The PRINT FIELDS statement in line 60 then tells Business Rules! to use the field definitions in the FLDEFNS$ array when it prints the three literal expressions in the variable list. The first FLDEFNS$ value will be used to print the first item (“What is your password?”) in the variable list. The second FLDEFNS$ value will be used to print the second variable list item, and the third FLDEFNS$ will be used to print the third variable item in the variable list. | ||
| Line 273: | Line 277: | ||
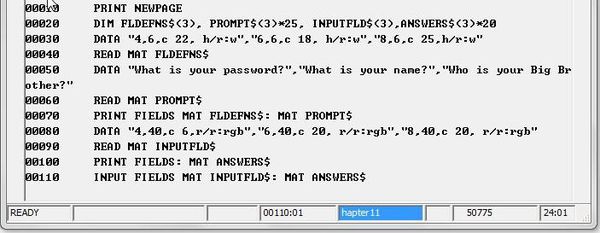
Remember that there are a number of ways to assign values to array variables. The following set of statements accomplishes the same thing as our example above, but it uses DATA and READ MAT statements to assign the three field definition values to FLDEFNS$: | Remember that there are a number of ways to assign values to array variables. The following set of statements accomplishes the same thing as our example above, but it uses DATA and READ MAT statements to assign the three field definition values to FLDEFNS$: | ||
[[image:11.4.jpg]] | [[image:11.4.jpg|600px]] | ||
Another thing to keep in mind is that the values in a variable list may also be represented by either un-subscripted variables or subscripted (array) variables. The above program produces output identical to our previous example, but it assigns the variable list values to an array called PROMPT$. Note that line 20 dimensions the PROMPT$ array variable to contain three subscripts, each of which may be up to 25 characters long. | Another thing to keep in mind is that the values in a variable list may also be represented by either un-subscripted variables or subscripted (array) variables. The above program produces output identical to our previous example, but it assigns the variable list values to an array called PROMPT$. Note that line 20 dimensions the PROMPT$ array variable to contain three subscripts, each of which may be up to 25 characters long. | ||
| Line 283: | Line 287: | ||
2. Which of the following is false? Variables that represent field definitions may be: <br> | 2. Which of the following is false? Variables that represent field definitions may be: <br> | ||
a. Subscripted (array variables). <br> | a. Subscripted (array variables). <br> | ||
b. Un-subscripted (simple variables). <br> | b. Un-subscripted (simple variables). <br> | ||
| Line 288: | Line 293: | ||
3. Which of the following PRINT FIELDS statements specifies that the field definitions in the FD$ array are to be used as the display instructions for the values of the SLACK$ array? <br> | 3. Which of the following PRINT FIELDS statements specifies that the field definitions in the FD$ array are to be used as the display instructions for the values of the SLACK$ array? <br> | ||
a. 00010 PRINT FIELDS FD$: SLACK$ <br> | a. 00010 PRINT FIELDS FD$: SLACK$ <br> | ||
b. 00010 PRINT FIELDS SLACK$: FD$ <br> | b. 00010 PRINT FIELDS SLACK$: FD$ <br> | ||
c. 00010 PRINT FIELDS MAT FD$: MAT SLACK$ <br> | c. 00010 PRINT FIELDS MAT FD$: MAT SLACK$ <br> | ||
Answers | [[Answers 11.5]] <br> | ||
===11.6 Multiple field processing with INPUT FIELDS and RINPUT FIELDS=== | ===11.6 Multiple field processing with INPUT FIELDS and RINPUT FIELDS=== | ||
| Line 300: | Line 305: | ||
NOTE: the INPUTFLD$ and ANSWER$ arrays have been dimensioned in line 20. | NOTE: the INPUTFLD$ and ANSWER$ arrays have been dimensioned in line 20. | ||
[[image:11.5.jpg]] | [[image:11.5.jpg|600px]] | ||
This set of program lines uses the DATA and READ MAT statements in lines 80 and 90 to assign three field definition values to the INPUTFLD$ array. The PRINT FIELDS statement in line 100 then prints the values of the array ANSWERS$ in the fields specified by the array INPUTFLD$. (None of the values for ANSWER$ have been assigned at this point in the program. Can you guess what information will appear in these fields? Enter the program into Business Rules! and RUN it to see if you were right.) | This set of program lines uses the DATA and READ MAT statements in lines 80 and 90 to assign three field definition values to the INPUTFLD$ array. The PRINT FIELDS statement in line 100 then prints the values of the array ANSWERS$ in the fields specified by the array INPUTFLD$. (None of the values for ANSWER$ have been assigned at this point in the program. Can you guess what information will appear in these fields? Enter the program into Business Rules! and RUN it to see if you were right.) | ||
| Line 327: | Line 332: | ||
Remember that you can get help by looking up error codes in the BR wiki. | Remember that you can get help by looking up error codes in the BR wiki. | ||
[[Solutions#CHAPTER 11|Solution]] | |||
===Multiple field processing and the use of control attributes=== | ===Multiple field processing and the use of control attributes=== | ||
| Line 377: | Line 384: | ||
====Quick Quiz 11.6==== | ====Quick Quiz 11.6==== | ||
1. With multiple screen processing, Business Rules! considers each of the fields specified by the array to be: <br> | 1. With multiple screen processing, Business Rules! considers each of the fields specified by the array to be: <br> | ||
a) A separate entity. <br> | a) A separate entity. <br> | ||
b) One part of the array unit. <br> | b) One part of the array unit. <br> | ||
| Line 382: | Line 390: | ||
2. Where is the AE control attribute combination most useful in multiple field processing? <br> | 2. Where is the AE control attribute combination most useful in multiple field processing? <br> | ||
a) In the field definition for the last field on the display screen. <br> | a) In the field definition for the last field on the display screen. <br> | ||
b) In each and every field definition. <br> | b) In each and every field definition. <br> | ||
| Line 387: | Line 396: | ||
3. What does the A control attribute do when used with multiple screen processing? <br> | 3. What does the A control attribute do when used with multiple screen processing? <br> | ||
a) Simulates the pressing of the ENTER key. <br> | a) Simulates the pressing of the ENTER key. <br> | ||
b) Automatically advances the cursor to the next input field when the last position in the current field has been filled. <br> | b) Automatically advances the cursor to the next input field when the last position in the current field has been filled. <br> | ||
| Line 392: | Line 402: | ||
4. What does the C control attribute do? <br> | 4. What does the C control attribute do? <br> | ||
a) Changes the order of the fields on the display screen. <br> | a) Changes the order of the fields on the display screen. <br> | ||
b) Indicates that the cursor should start in the specified input field when the display screen first appears. <br> | b) Indicates that the cursor should start in the specified input field when the display screen first appears. <br> | ||
| Line 397: | Line 408: | ||
5. When the C control attribute is not used, the cursor would be positioned at: <br> | 5. When the C control attribute is not used, the cursor would be positioned at: <br> | ||
a) The first field defined in the array. <br> | a) The first field defined in the array. <br> | ||
b) The first field on the screen. <br> | b) The first field on the screen. <br> | ||
| Line 402: | Line 414: | ||
6. If none of the field definitions in an array have control attributes, what happens when the operator fills the last field in the array? <br> | 6. If none of the field definitions in an array have control attributes, what happens when the operator fills the last field in the array? <br> | ||
a) The system assumes the operator is done and automatically enters all fields. <br> | a) The system assumes the operator is done and automatically enters all fields. <br> | ||
b) The cursor moves back to the first field in the array. <br> | b) The cursor moves back to the first field in the array. <br> | ||
c) The system beeps to indicate that the field is full. <br> | c) The system beeps to indicate that the field is full. <br> | ||
Answers | [[Answers 11.6]] <br> | ||
===11.7 Other Display Attributes=== | ===11.7 Other Display Attributes=== | ||
| Line 436: | Line 448: | ||
====Mid-Chapter Practice:==== | ====Mid-Chapter Practice:==== | ||
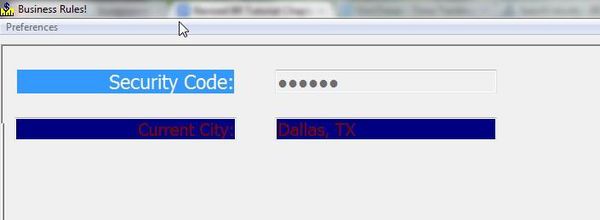
To practice the attributes mentioned above, create a simple program to request the user’s security code and current city, as shown below. The left column are print fields, and the right column is for user input. Can you tell which attributes are assigned to each one? | To practice the attributes mentioned above, create a simple program to request the user’s security code and current city, as shown below. The left column are print fields, and the right column is for user input. Can you tell which attributes are assigned to each one? | ||
[[image:11.6.jpg]] | |||
[[image:11.6.jpg|600px]] | |||
(The left column are print fields, and the right are input fields. The top fields use R and the bottom left uses S). | (The left column are print fields, and the right are input fields. The top fields use R and the bottom left uses S). | ||
[[Solutions#CHAPTER 11|Solution]] | |||
===Display Attributes using BRconfig.sys=== | ===Display Attributes using BRconfig.sys=== | ||
| Line 519: | Line 534: | ||
BR will access all the attributes from colorfont.sys and apply them as you use them in progmams. Go ahead and create some color and font subattributes and save them. | BR will access all the attributes from colorfont.sys and apply them as you use them in progmams. Go ahead and create some color and font subattributes and save them. | ||
[[Solutions#CHAPTER 11|Solution]] | |||
====Chapter Exercise:==== | ====Chapter Exercise:==== | ||
| Line 534: | Line 551: | ||
Run it to see how it works, then make a similar change to the other input fields. | Run it to see how it works, then make a similar change to the other input fields. | ||
[[Solutions#CHAPTER 11|Solution]] | |||
====Quick Quiz 11.7==== | ====Quick Quiz 11.7==== | ||
| Line 546: | Line 565: | ||
3. True or False: Using the following line in a program will allow you to use [coolfont] within that program... CONFIG ATTRIBUTE [coolfont] font=lucida:bold:ital:max | 3. True or False: Using the following line in a program will allow you to use [coolfont] within that program... CONFIG ATTRIBUTE [coolfont] font=lucida:bold:ital:max | ||
Answers | [[Answers 11.7]] | ||
NEXT:[[Chapter 12]] | NEXT:[[Chapter 12|Procedures]] | ||
[[BR Tutorial|Back to Index]] | [[BR Tutorial|Back to Index]] | ||
<noinclude> | |||
[[Category:Tutorial 1]] | |||
</noinclude> | |||
Latest revision as of 17:17, 16 August 2013
Sophisticated, colorful, and professional looking programs are what you’ll get with the PRINT FIELDS, INPUT FIELDS, and RINPUT FIELDS statements. When you are finished with this chapter you should be able to:
- Describe the benefits and possibilities of full screen processing.
- Explain the uses and know the differences between the PRINT FIELDS, INPUT *FIELDS, and RINPUT FIELDS statements.
- Put row, column, conversion, and attribute specifications together to create a field definition.
- Use attribute specifications to change the visual of characteristics, the colors, and the operations of your screen.
- Understand the uses of arrays in multiple field processing.
11.1 What is Full Screen Processing?
So far you have learned to print information on row 24 of the command console only. And your use of the INPUT statement allows operators to enter information to row 24 only as well. This system works very well for many uses, but the most professional software packages use Business Rules! full screen processing system of screen design.
Full screen processing uses three statements--PRINT FIELDS, INPUT FIELDS, and RINPUT FIELDS--to make your program’s screens look very attractive and easy to use for the operator. This means being able to print, receive input, modify screen output, etc., at any given location on the screen, rather than just at the default cursor position (the last row of the screen). Also, with full screen processing, you can make some (or all) of your text display in different colors or styles.
Further, program operators who must input a great deal of information can quickly become frustrated with a program that requests the information with one question at a time. This kind of data entry is slow, and very often doesn’t allow the operator to go back and make changes or corrections to information once it has been entered. With full screen processing, you can give the operator a whole screen of questions to answer at the same time. You can even help the operator go faster by telling Business Rules! to automatically advance the cursor from one field to the next and enter the screen.
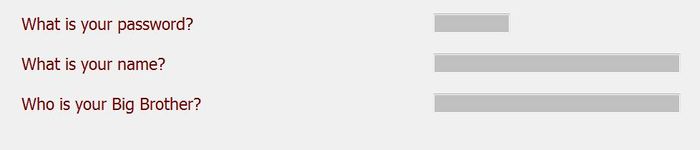
The following illustration shows a typical display screen which can be created with full screen processing. The lines of print in the left column are called print fields because they are fields that contain printing. (If you think back to the chapter on unformatted and formatted printing, you might remember that a field is the amount of space, either on the screen or in a file, which is reserved for a variable or constant.)
The solid blocks in the right columns are called input fields because they are fields which are designated to accept input from the operator.
Quick Quiz 11.1
Name two benefits of full screen processing over regular bottom-of-the-screen printing and input.
11.2 PRINT FIELDS, INPUT FIELDS and RINPUT FIELDS
The three full screen statements are PRINT FIELDS, INPUT FIELDS and RINPUT FIELDS. The PRINT FIELDS statement allows you to print information in any position of the screen that you wish. The INPUT FIELDS statement moves the cursor to any position on the screen that you specify, and then waits for the operator to enter information that fills the specified field. The RINPUT FIELDS statement combines the operations of PRINT FIELDS and INPUT FIELDS: it displays information on the screen and then lets the operator make changes to it. RINPUT FIELDS can help you to save space in your programs because it uses one statement to do the work of two, and it is much faster.
Except for the initial keyword, the syntax for all three full screen statements is identical. The general form of this syntax is as follows:
line# PRINT FIELDS “field-definition”: variable-list line# INPUT FIELDS “field-definition”: variable-list line# RINPUT FIELDS “field-definition”: variable-list
1. The ‘”field-definition:”’ portion of the syntax gives information about the screen location (row and column), the type and length, special display or control instructions, and foreground and background colors of the information to be displayed on the screen. (The individual elements of the field definition are explained in the next section.) The field definition must always be enclosed within quotation marks and followed with a colon.
2. The “variable-list” portion of the syntax refers either to the information to be printed or the information to be input by the user. It can be one or more items. (We’ll continue to discuss this later in the chapter). The information may be any mixture of numeric and/or string data. It can include un-subscripted variables, subscripted variables, and even an entire array (you must remember to put the keyword MAT in front of the array name). Commas must separate multiple items.
Before we get into the real nitty-gritty of full screen processing statements, there are two important things you should always remember about their use: first, you should never mix full screen processing with formatted or unformatted printing, and second, you should always use a PRINT NEWPAGE statement both before and after sections of your program that use full screen processing. This is because neglecting to clear the screen could cause old information to become interspersed with new information, which may cause errors in operator entries.
Another helpful tip to keep in mind is that frequently you will find yourself using variables which are longer than 18 characters in length with full screen processing. Unless you are careful to dimension these variables to their appropriate field lengths, you will likely encounter frequent “string overflow” errors.
Quick Quiz 11.2
1. What is a field definition?
a. A list of the items to be displayed by a full screen processing statement.
b. A list of instructions about the appearance of fields on the display screen.
c. The keyword (PRINT FIELDS, INPUT FIELDS or RINPUT FIELDS) that defines what type of field is to be displayed.
2. Which full screen processing statement allows you to use constants and numeric expressions in the variable-list portion of its syntax?
a. PRINT FIELDS
b. INPUT FIELDS
c. RINPUT FIELDS
3. Which full screen processing statement combines the operations of the other two?
a. PRINT FIELDS
b. INPUT FIELDS
c. RINPUT FIELDS
4. What statement should you always place before and after all full screen processing sections of code in your programs?
a. A formatted PRINT statement
b. DIM
c. PRINT NEWPAGE
11.3 The field definition
To try out your first use of full screen processing, enter the following three lines into Business Rules! and RUN them:
00010 PRINT NEWPAGE 00020 LET X$=”Hi!” 00030 PRINT FIELDS “12,39,C 3,B:W”: X$
Can you match the information in line 30 to the syntax explanation in the last lesson? The line number and the keyword should be easy. The numbers and letters in quotation marks and followed by a colon make up the field definition. X$ is the variable list (as you can see from line 10, the value assigned to X$ is the word “Hi!”).
Now let’s look at each individual item in this field definition and see what it does. We’re going to assume you are using a screen with 24 rows and 80 columns (this is because 24 rows and 80 columns is the default screen size for Business Rules!; you can change the screen size using the OPEN statement, which you will learn about later). The first item, 12, is the row location of the item to be printed, and the second item, 39, is the column location: Business Rules! printed the word “Hi!” in row 12, beginning in column 39, of your screen. Almost all programs you work with will function like this, in the full screen window and not in the command console, where we’ve been working so far in the tutorial. (To work in the same window as your full screen processing, use the command CON GUI OFF).
00030 PRINT FIELDS “12,39,C 3,B:W”: X$
Look at line 30 again. The third item, C 3, tells Business Rules! that the item to be printed is a character string that will take up three columns of space. The last item, B:W, tells Business Rules! to print “Hi!” in blue on the default background. If you try it without the W, it will print on a black background.
The field definition that we have just described is typical of all field definitions. It contains four elements that specify the row position, the column position, the format and field length, and the attributes. The rest of this lesson will focus on the first three of these elements in detail, and the next lesson will focus on the fourth.
The ROW and COLUMN position
The row position is always the first element in a field definition. It can be any number between 1 and 24 (If you have not changed the screen size). It tells the Business Rules! system which row of the screen to place the specified information in.
The column position is always the second element in a field definition. It can be any number between 1 and 80 (1 is the left edge of the screen). It tells Business Rules! the starting column for the specified field.
The format and field length
The format and field length specified is always the third element in a field definition. It consists of a conversion specification (C, N or PIC) and a number that indicates the length of the field to be printed, except for PIC.
If you think back to our discussion of formatted printing in an earlier chapter, you will remember that we have already used format and field length specifications with the FORM statement. The specification serves the same function with PRINT FIELDS. To briefly review, the conversion specifications perform as follows:
C - Signals that the system is to print a character string. When the string is printed, all characters are left aligned.
N - Signals that the system is to print a numeric string. When the string is printed, all numbers are right aligned.
PIC - Signals that the system is to print the data according to the picture described within parentheses. This picture also serves as the field length specification and uses insertion characters and digit identifiers such as B, #, +, -< Z, *, and CR to illustrate the elements of the data. (See the chapter on formatted printing for a comprehensive explanation of insertion characters and digit identifiers.)
Just FYI: A few other less common conversion specifications are G,L,B and V. For reference: G combines C and N (character or numeric variable) L means “Long” and B means “Binary” and both are usually only used when saving to a disk. V is like C, but removes any extra spaces a user might add at the end.
The field length that you specify is the amount of screen space that Business Rules! will allot to the field. Whenever you code a length greater than 18 for a variable, you should be sure to dimension this variable length with the DIM statement as well.
Alignment
If you want text within a field to be aligned differently (right or center), simply add an R or C following the conversion specification. For example:
00040 DATA “2, 10, CR 20, /R:W”
The display attributes
The fourth item in a field definition is a list of single-letter attributes that controls screen action, text appearance and screen color. This item is not required; when you choose not to use attributes, all information on the screen will appear in normal type and in the screen’s normal colors. The next lesson describes attributes in detail.
Quick Quiz 11.3
1. Number the following list of elements according to their positions within the field definition:
a. Attributes.
b. Row.
c. Format specification.
d. Column.
2. Which part of the field definition is optional?
a. Attributes.
b. Row.
c. Format specification.
d. Column.
3. Study the following PRINT FIELDS statement, then identify the three true statements.
00010 PRINT FIELDS “5,15,N 5”:6+890
a. This statement is illegal because the field definition contains only three items.
b. The variable list item will be printed in column 5, row 15 of the screen.
c. This statement is legal, but an INPUT FIELDS statement using the exact same specifications would be illegal because the variable list item is a numeric expression.
d. N 5 indicates that the field is numeric and that it is 5 columns long.
e. This statement causes “6+890” to be printed at row 5, column 15 of the display screen.
f. This statement is illegal because it specifies that the information to be printed is numeric, when it is really character because it contains a + sign.
g. This statement causes the number 896 to be printed at row 5, column 17 (blank spaces within the field occupy columns 15 and 16).
11.3b Regular full screen processing.
Unlike in the simple “Hi!” program that you just wrote, most programs require input from the user while in full screen processing. This is where the input and rinput fields statements come in.
Enter these lines into BR:
00010 PRINT NEWPAGE 00020 PRINT FIELDS "4,4, c 35": "What day is it?"
When you run the program, the question appears, but where can the user put the answer? Write the INPUT FIELDS statement to match. (On your own if you can, before looking ahead).
00030 INPUT FIELDS "4, 30, c 9": DAY$
Next, add a few more question and input fields, as follows:
00040 PRINT FIELDS "8,4,c 35": "How old are you?" 00050 INPUT FIELDS "8,30,c 2": YRS$ 00060 PRINT FIELDS "12,4,c 35": "Enter project number" 00070 INPUT FIELDS "12,30,n 9": NUMBER 00080 PRINT FIELDS "20,4,c 35": "Thank you."
Save it as REGFULL. Run the program and enter answers as you go. Notice how the next question only pops up after you have entered the answer and pressed ENTER.
11.4 Field definition attributes
Business Rules! allows you to choose from three different types of attributes: control attributes, display attributes, and color attributes.
Control attributes
RUN the REGFULL program again and type “Wednesday” into the first input field. Notice what happens to the cursor when you finish typing the “y”; it stops (if you type more, it beeps and prints <). You must press Enter to continue to the next input field.
Some people like to enter information in this manner, but most don’t. Data input professionals will generally expect the computer to automatically move on after they’ve entered the information (instead of requiring them to press ENTER). You can use control attributes to affect the operation of the screen in this and other ways.
Control attributes affect the operation of the screen when information is being entered or changed (they can be specified with all three full screen statements, but PRINT FIELDS will ignore them). Control attributes are specified as a part of the fourth item in the field definition; they may be placed after, before, or between the display attributes, since the order of these attributes makes no difference to Business Rules!.
In the following INPUT FIELDS statement example, the fourth item in the field definition is ae. The a and the e are control attributes which work together to specify that Business Rules! should perform an automatic enter and move on to the next field as soon as the last position of the field is filled:
00150 RINPUT FIELDS “6,32,c 4,ae/r:w”: ID$
Make sure that Business Rules! is READY, then look at line 30 in REGFULL. Modify the statement by adding ae to the fourth part. Your line should look like this:
00030 INPUT FIELDS "4, 30, c 9, ae": DAY$
RUN the program and enter “Wednesday” again. What happens when you type the “y” this time? Your results are what we meant when we said that the program performs an automatic enter as soon as the last position in the field is filled.
Go ahead and add ae to lines 50 and 70 to make the whole program run smoother.
You have now learned about the function of the two main control attributes, A, and E, when they are used together. We will continue to discuss more about the separate uses of A, E, T (tab), and C control attributes in section 11.6.
But wait. Imagine if you made an error in your first or second answers! You can’t go back and change it without running the program again and entering all three answers another time. This could get frustrating for users. You could replace the “Thank you.” with the question, “Would you like to make any changes?(Y/N)” and an IF, THEN, ELSE line in your program to re-run it for them.
However a much easier way to handle this problem with multiple field processing.
Display Attributes
So that you can compare the written descriptions of each of these attributes to the way they actually look or operate, you should LOAD the program FLSCREEN into Business Rules! and RUN it. A screen that was produced using a colorful variety of field definition attributes will appear and wait for your input. The prompts in the left column prompt you for the information that the user would enter into the right column.
Feel free to experiment with the way that Business Rules! accepts information for this example. Among other things, you will find that you must press TAB or an arrow button to move the cursor to the next field after entering information. Familiarize yourself with the operation of the up and down arrow keys, the field + and field - keys, and TAB in this display screen.
You can also go back and correct mistakes in this program because it uses multiple field full screen processing. For the same reason, notice that if you hit ENTER after filling a field, BR stops running the program and brings you to the command console, because it assumes you’re finished with all the answers.
(Don’t worry if you don’t understand everything going on in the program right now, the following chapter sections will show you how to build one just like it).
Color attributes
The following PRINT FIELDS statement is an example of a statement that specifies color attributes. To find these attributes, locate the fourth item in the field definition (/B:R). A slash and the letters B:R make up the color specifications. These particular specifications will cause the system to print blue letters (the foreground) on a red background. Try it and see.
08970 PRINT FIELDS “8,8,C 12, /B:R”:”Blue on red.”
As was true for the example, the color attributes for foreground color are specified immediately after a slash. A colon then separates the foreground attributes from the background attributes. The colon and background color attributes are optional, even when you specify foreground color attributes. However,if you specify a foreground color and not a background color, the default will be applied, so it’s always best to use W or T as the background, which will make it transparent or the standard grey BR screen. In the following statement for instance, the print field uses a green foreground (letters), but the background remains the screen’s normal color:
00010 PRINT FIELDS “18,35,C 42, /G”: “Green foreground, no background specified.”
Now try it again with a /G:W or a /G:T. Check for a difference.
A description of the different color attributes is as follows:
R - Red.
G - Green.
B - Blue.
H - Grey.
T - Transparent (or as a foreground, it will make the text appear in the default black).
W - Windows default (black on a grey background in BR).
Business Rules! allows you to mix color attributes in any combination. When more than one is specified, the following color combinations will result:
BG - Light blue. RB - Purple. RG - Olive Green. BGR - White.
Business Rules! also supports the hexadecimal color system (or HTML color referencing), and so your programs can be written using that code for colors. This is recommended for programming because it provides far more color options, and is much more commonly used today. Basicaly, it’s a six-digit, three-byte hexadecimal number used to represent colors (#RRGGBB), but if you’re not familiar with this form of color referencing, a very simple explanation can be found on this website: http://www.mathsisfun.com/hexadecimal-decimal-colors.html. And color charts can be found here: http://www.webmonkey.com/2010/02/color_charts/.
Using hex colors, a BR line would look like this (try it out!):
00010 PRINT FIELDS “18,35,C 42,H/#228B22:#CC99FF”: “This would be forest green on a light purple background.”
Notice that following the slash, hex colors require the pound symbol (#)to show that its a hex color reference and the letters must be capitalized.The hex number before the colon is the foreground (or text) color, the hex number following the colon is the background color.
Quick Quiz 11.4
1. Which one of the following PRINT FIELDS statements prints the value of SASSAFRAS$? The value is 29 characters long, in row 10, column 2 of the screen, and it appears in white letters on a purple background.
a. 00010 PRINT FIELDS “29,2,C 10,RB/BFG:R”: SASSAFRAS$
b. 00010 PRINT FIELDS “10,2,N 29,R/W:P”: SASSAFRAS
c. 00010 PRINT FIELDS “10,2,C 29,R/BGR:RB”: SASSAFRAS$
2. Write an INPUT FIELDS statement that provides a character field of 32 spaces (don’t forget to dimension it) for the variable THESIS_TITLE$. The input field should be highlighted with a blue foreground and a red background.
Test your answer by running it in Business Rules!.
11.5 Multiple field processing with PRINT FIELDS
Let’s take another look at our syntax statement for the three full screen processing statements:
line# PRINT FIELDS “field-definition”: variable-list
line# INPUT FIELDS “field-definition”: variable-list
line# RINPUT FIELDS “field-definition”: variable-list
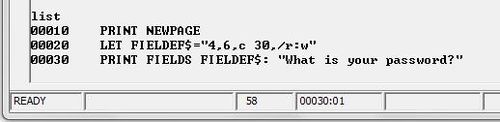
As we discussed earlier, the two major portions of these statements are the field definition and the variable list. What we didn’t discuss earlier is that the field definition may be represented by a string variable, as in the following example:
In line 20, the value within quotation marks is assigned to the string variable FIELDEF$. If you look closely, you will see that this value contains all the elements of a field definition. You can also see that the PRINT FIELDS statement in line 20 specifies the variable name for this field definition rather than the field definition itself. When Business Rules! encounters the FIELDEF$ variable within the statement, it looks up the value of the string variable; it then uses this string as the field definition portion of the statement.
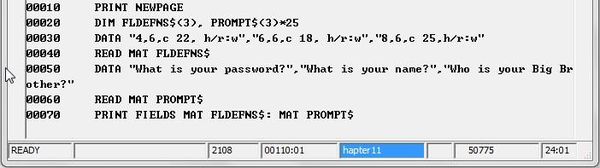
This is simple enough, right? Let’s now take it one step further. Business Rules! allows you to use array variables to specify a number of field definitions in the same statement. (An array, you might recall, is a single variable name for a list of items.) This usage of arrays with full screen processing statements is called multiple field processing. Take a look at the following example:
This set of program lines uses LET statements to individually assign values, to the three subscripts of FLDEFNS$. The PRINT FIELDS statement in line 60 then tells Business Rules! to use the field definitions in the FLDEFNS$ array when it prints the three literal expressions in the variable list. The first FLDEFNS$ value will be used to print the first item (“What is your password?”) in the variable list. The second FLDEFNS$ value will be used to print the second variable list item, and the third FLDEFNS$ will be used to print the third variable item in the variable list.
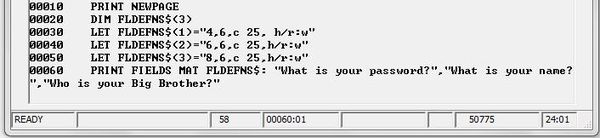
Remember that there are a number of ways to assign values to array variables. The following set of statements accomplishes the same thing as our example above, but it uses DATA and READ MAT statements to assign the three field definition values to FLDEFNS$:
Another thing to keep in mind is that the values in a variable list may also be represented by either un-subscripted variables or subscripted (array) variables. The above program produces output identical to our previous example, but it assigns the variable list values to an array called PROMPT$. Note that line 20 dimensions the PROMPT$ array variable to contain three subscripts, each of which may be up to 25 characters long.
When the above PRINT FIELDS statement is executed, Business Rules! matches up the first, second and third values in the FLDEFNS$ array to the first, second and third values in the PROMPT$ array.
Quick Quiz 11.5
1. True or False: Multiple field processing is one type of full screen processing.
2. Which of the following is false? Variables that represent field definitions may be:
a. Subscripted (array variables).
b. Un-subscripted (simple variables).
c. Numeric
3. Which of the following PRINT FIELDS statements specifies that the field definitions in the FD$ array are to be used as the display instructions for the values of the SLACK$ array?
a. 00010 PRINT FIELDS FD$: SLACK$
b. 00010 PRINT FIELDS SLACK$: FD$
c. 00010 PRINT FIELDS MAT FD$: MAT SLACK$
11.6 Multiple field processing with INPUT FIELDS and RINPUT FIELDS
Multiple field processing works much the same for INPUT FIELDS and RINPUT FIELDS as it does for PRINT FIELDS. Multiple field definitions can be assigned to an array variable, and the values which are typed into these specified fields can also be assigned to an array variable. The following code continues our example from the last lesson.
NOTE: the INPUTFLD$ and ANSWER$ arrays have been dimensioned in line 20.
This set of program lines uses the DATA and READ MAT statements in lines 80 and 90 to assign three field definition values to the INPUTFLD$ array. The PRINT FIELDS statement in line 100 then prints the values of the array ANSWERS$ in the fields specified by the array INPUTFLD$. (None of the values for ANSWER$ have been assigned at this point in the program. Can you guess what information will appear in these fields? Enter the program into Business Rules! and RUN it to see if you were right.)
Going on to line 110, Business Rules! allows input to the fields which were printed by line 100. The values that are input will be assigned to the array ANSWER$.
The following RINPUT FIELDS statement could be used to take the place of both lines 100 and 110 in the last example. It causes the current values of ANSWER$ to be printed, and then allows input and changes to these values. RINPUT stands for re-input.
00100 RINPUT FIELDS MAT INPUTFLD$: MAT ANSWERS$
Here’s what the program should look like for reference:
Mid-chapter Practice: Debugging
Study the following code. It has eight errors in it (some are the same kind of error). Using what you’ve just learned, make the changes, then enter it into BR to make sure that it runs without bugs.
00020 print Newpage 00030 dim Field$(2), Words$(2), Refer$(4), Entries(2) 00040 data "2,2,c 15","4,2,c 15" 00050 read Mat Field$ 00060 data "Product Name","Produc Quantity","2, 20, c 15","4,20,n 12" 00070 read Mat Words 00080 read Mat Refer$ 00100 print fields Field$: Words$ 00110 input fields mat Refer$: name$,city$
Remember that you can get help by looking up error codes in the BR wiki.
Multiple field processing and the use of control attributes
Earlier in this chapter, we talked about the function of the A and E control attributes when they are used together--and we promised to return to the topic of control attributes. If you haven’t already done so, type the program that we have created in the past two lessons into Business Rules! (the one that asks for your password, name, and big brother) and run it.
Familiarize yourself with the way that Business Rules! allows you to input information to the fields on the screen. What happens when you fill a field with information? What happens when you press field +, Field -, the up and down arrow keys, TAB or ENTER? You should notice that Business Rules! operates differently with this program than it did when you used regular (not multiple) full screen processing.
The reason that Business Rules! operates differently is that it considers each of the input fields on your screen to be three parts of a single unit. Think back and you’ll remember that this is true: all three input fields were set up with a single INPUT FIELDS statement. Because of this, Business Rules! interprets the pressing of the ENTER key to mean that you are finished entering information for the entire unit (all three fields)--any fields that were not yet filled will keep their original values. Moving around within fields that were specified by multiple field processing requires that you use the tab, up and down arrow keys or the field + and field - keys.
Another difference you might notice between the multiple and the regular full screen processing operations is that multiple field processing allows you to easily move the cursor back to and change fields that you have already filled.
What all this information is leading up to is the fact that you can use control attributes (single-letter codes that affect the operation of the screen) with multiple field screen processing. A description of the control attributes you can use is as follows:
A - Simulates the action of the down arrow key (automatically advances the cursor to the next field) when the last position in a field has been filled.
C - Indicates the starting field of the cursor. Used only with multiple field processing.
E - Simulates the action of the ENTER key (automatically enters all information which is processed by a single INPUT FIELDS or RINPUT FIELDS statement) when the field is exited, and changed. Allows program execution to continue on to the next statement. When combined with the A control attribute, it forms and automatic enter.
T - Simulates the TAB key, moving the cursor to the next field.
We already saw what A and E do for regular full screen processing. LIST your program and add the AE control attributes to the fourth element of the first field definition in the INPUTFLD$ variable. (Did you get all that? The first DATA statement value in line 80, “4,40,C 6,R/R:RGB”, will be assigned to the first subscript of INPUTFLD$. Add the AE control attributes to the fourth element of this value. The changed value should read “4,40,C 6,RAE/R:RGB”.)
The field definition that you have just changed is the field definition which will be used to display the input field for the “What is your password?” prompt. RUN the program and see how the operation is now changed when the first field has been filled with information.
You should have discovered that the system accepted your password entry but then immediately ended the program. When used with multiple screen processing, Business Rules! interprets the AE control attribute combination to mean that as soon as entry to the specified field is complete, entry to the entire unit is also complete. In the case that we have just seen, this isn’t good since it does not allow you to enter information for two of the prompts on the screen.
Instead, coding just the A control attribute allows the cursor to automatically advance to the next field in the unit when the operator completes this field. As long as all the fields have been processed by the same INPUT FIELDS or RINPUT FIELDS statements, the A control attribute allows you to move freely from field to field; you can even move from the bottom field to the top field. What it will not do is allow program execution to move on to the next statement (in this case end the program). That requires the help of the E control attribute (or pressing ENTER by the operator). Rewrite line 80 to hold the A and AE attribute appropriately, then run the program again:
00080 data "4,40,c 6, a r/r:rgb","6,40,c 20, a r/r:rgb","8,40,c 20,ae r/r:rgb"
The control attribute that we have hardly discussed at all so far is C. C is used only with multiple field processing. It controls the placement of the cursor when a multiple field screen is first displayed.
In our last example, the cursor was automatically placed in the field at the top of the screen. The reason for this is that the field at the top of the screen was the first one which was defined in the INPUTFLD$ array variable. As long as you assign your array variables in the same order in which they should appear, your need for the C control attribute should be minimal. As an example however, let’s assume that you decide to change the row placement of the “What is your password?” prompt and input field in this program.
To do this, you must first find the field specification for the “What is your password?” prompt. It is the first value in line 30. Change the row position item in this field definition to 10. This single change will cause the “What is your password?” prompt to move to row 10. RUN the program and see.
You should notice when you RUN the program that the input field for the prompt did not change rows. To do this, you must change the row position of the first DATA value in line 80 to 10. RUN the program to see the result. What is the placement of the cursor when this display screen appears?
This is a case where the use of the C control attribute may be appropriate. Business Rules! placed the cursor in this field because it is the first field specified in the array. But it is the last field on the screen, and it seems odd for the cursor to start here. To make Business Rules! place the cursor in the input field for the “What is your name?” prompt (which is now at the top of the screen), you should place a C control attribute in its field definition. Its field definition is the second value in the DATA statement in line 80:
Field-def for the input field next to the “What is your name?” prompt.
00080 DATA “10,40,C 6,RA/R:RG”,”6,40,C 20,RA/R:RG”,”8,40,C 20,RAE/R:RG”
After you insert the C control attribute into this definition, it should appear as: “6,40,C 20,RAC/R:RG”. RUN the program to see if it works.
Woops! You should have discovered that your automatic enter of all three fields still occurs after the input field for the “Who is your Big Brother?” prompt field is filled. We’re going to let you figure out how to fix this one for yourself!
Quick Quiz 11.6
1. With multiple screen processing, Business Rules! considers each of the fields specified by the array to be:
a) A separate entity.
b) One part of the array unit.
c) A separate PRINT FIELDS statement.
2. Where is the AE control attribute combination most useful in multiple field processing?
a) In the field definition for the last field on the display screen.
b) In each and every field definition.
c) In PRINT FIELDS statements.
3. What does the A control attribute do when used with multiple screen processing?
a) Simulates the pressing of the ENTER key.
b) Automatically advances the cursor to the next input field when the last position in the current field has been filled.
c) Specifies that the field should be amber if the program is running on a color monitor.
4. What does the C control attribute do?
a) Changes the order of the fields on the display screen.
b) Indicates that the cursor should start in the specified input field when the display screen first appears.
c) Simulates the pressing of the ENTER key when the field has been filled.
5. When the C control attribute is not used, the cursor would be positioned at:
a) The first field defined in the array.
b) The first field on the screen.
c) The first non-block field on the screen.
6. If none of the field definitions in an array have control attributes, what happens when the operator fills the last field in the array?
a) The system assumes the operator is done and automatically enters all fields.
b) The cursor moves back to the first field in the array.
c) The system beeps to indicate that the field is full.
11.7 Other Display Attributes
Older versions of BR used several display attributes that are no longer in use since they were primarily used to add variety to monochromatic screens. They are listed here for reference just in case you come across them while updating old software:
B - used to cause text to blink
H - used to cause text to become highlighted, or display brighter.
U - used to underline text.
R - used to reverse text (dark letters on a light background). If used now on fields with no other color specifications, R will display text according to Windows default highlighting (usually a blue background with white letters).
The following display attributes are still used:
I - “Invisible” makes the specified INPUT or RINPUT field hidden. This attribute is used in situations (such as with a password) where the information that the operator types in should not be reproduced on the screen. Instead, it’s replaced with dots or asterisks as the user enters it. In the FLSCREEN program, the input field next to the “Security code” prompt at the bottom of your screen, remains invisible because the RINPUT FIELDS statement specifies an I.
N - Indicates that the field should appear normal (no blinking, highlighting, underlining or reversing). Previously assigned attributes will be ignored.
R - Highlights fields only if they have no other color specifications.
S - Used only with PRINT FIELDS, it makes the field appear “sunken” with a shadow outline, just like the INPUT FIELDS default appearance.
The syntax of these attributes is shown by the ‘i’ in the following example (the same syntax is used with PRINT or INPUT FIELDS):
00080 RINPUT FIELDS "2,2,C 7,i/r:b": name$
Mid-Chapter Practice:
To practice the attributes mentioned above, create a simple program to request the user’s security code and current city, as shown below. The left column are print fields, and the right column is for user input. Can you tell which attributes are assigned to each one?
(The left column are print fields, and the right are input fields. The top fields use R and the bottom left uses S).
Display Attributes using BRconfig.sys
In the current version of BR, display attributes are most commonly assigned using the BRconfig.sys file. This file contains specifications that put standards into effect for all Business Rules! processing for a workstation. BRConfig.sys specifications are held in a common text file which Business Rules! automatically accesses at start-up. You can create and edit this file with any text editor or word processor that can save in a plain text format. The line length is limited to 800 characters. Creating standard specifications in your BRConfig.sys file saves time and space in all of your programs, and simplifies the screen-designing process.
Here’s how it works:
The BRConfig.sys Attribute spec substitutes attribute combinations, such as /RGB:B, with square-bracketed letters, such as [X], called subattributes ("subatts").
For example, the following BRConfig.sys ATTRIBUTE specification substitutes the attribute combination /#006600:#FFFFFF with the subattribute [X].
Below is the syntax for the BRConfig.sys file for this example:
ATTRIBUTE [X]/#006600:#FFFFFF
Subattributes can also be words (up to 12 letters long), for example hex color #0000FF could be replaced with [blue], and #FF00FF with [pink] and so a field could be described as [blue]:[pink] instead of typing out the hex numbers each time. The syntax would be:
ATTRIBUTE [BLUE]:#0000FF ATTRIBUTE [PINK]:#FF00FF
The syntax is always ATTRIBUTE followed by the letter or word in square brackets, followed by the specification it’s replacing:
ATTRIBUTE [LETTER OR WORD] SPECIFICATION
Furthermore, previously defined subattributes can be assigned (or copied) to other subattributes. The following BRConfig.sys specification assigns the attribute combination /#006600:#FFFFFF to the subattribute [whitegreen] and the attribute combination /#99FFFF:#000099 to the subattribute [blueblue] for light blue on dark blue. Then it assigns the current value of subattribute [whitegreen] to subattribute [heading] and the current value of subattribute [blueblue] to subattribute [textbox]:
ATTRIBUTE [whitegreen]/#006600:#FFFFFF [Blueblue]/#99FFFF:#000099 [heading][whitegreen] [textbox][blueblue]
Subattributes can be used in place of attribute combinations wherever they are allowed in programs. This will reduce coding time, repetition and program size. It will also increase portability, decrease processing time and encourage standardization.
So now whenever you want to specify white text on a green background (which we’ll assume is your preference for all headings) you simply have to add [heading] to your program instead of typing out all the color details. For example:
00010 PRINT FIELDS [HEADING]: “Main Menu”
Wherever attribute processing occurs (such as in PRINT FIELDS and INPUT FIELDS statements), Business Rules! will accept subattributes as long as they have been defined in CONFIG commands or in the BRConfig.sys file. If a subattribute is used but not defined, Business Rules will use the N default attribute setting (which is the same as the current Windows default setting).
Fonts in Business Rules!:
When using BR, the default font will be that of your operating system. To specify different fonts and other text styles, use your BRConfig.sys file. BR supports any installed non-proportional font that is named in the following BRCONFIG.SYS statement:
FONT=LUCIDA
Some of the fonts provided by Microsoft are:
Lucida Console
Minitel
Terminal (NT only)
some Courier fonts
Fonts for different purposes can also be defined using the following labels in the BRConfig.sys file:
FONT=
FONT.TEXT=
FONT.LABELS=
FONT.BUTTONS=
For stylized texts, see the next example, which specifies arial font that is italicized and large, and its been given a substitute name, hilite text:
CONFIG ATTRIBUTE [hilite_text] font=ariel:ital:max
The next example specifies that [hilite_text] denotes foreground and background colors specified as #rrggbb with ariel, italics, and maximum size font:
CONFIG ATTRIBUTE [hilite_text] /#rrggbb:#rrggbb, font=ariel:slant:max
You can specify the following font qualifiers:
- Family: decor / roman / script / swiss / modern (fixed)(this may be useful in addition to the font name for systems that don't have the specified font)
- Boldness: light / bold
- Style: ital / slant
- Underline: under
- Size: small / medium / large / max (Size is based entirely on font height).
Although it is recommended to set up standardized fonts using subattributes in BRconfig.sys, it’s also possible to specify them within the program as well, using the EXECUTE statement. For example (note the use of quotations):
00010 EXECUTE “config attribute [newheading]/#FF0000:#FFFFFF font=lucida:bold: ital:max”
and then using the subattribute [newheading] where you would like within the program.
Mid-Chapter Practice:
Begin to create your own subattributes file. Open a word processor file and save it under the name colorfont.sys. Then, open BRConfig.sys and add the following line:
include colorfont.sys.
BR will access all the attributes from colorfont.sys and apply them as you use them in progmams. Go ahead and create some color and font subattributes and save them.
Chapter Exercise:
One more thing before we finish this section... Remember the program FLSCREEN that we saw earlier in the chapter? Because the input screen from the FLSCREEN program uses so many different display attributes, it is actually quite distracting and difficult to look at. Let’s go in and change it so that it is easier to work with.
- Fix the alignment in the left column so that it’s right-aligned on the colons.
- Standardize the print fields by choosing only one or two styles. (Editing line 70).
- STYLE BONUS: Right now, if a user would like to enter more than the allotted number of characters, BR beeps and displays a < symbol. This is because the font used takes up less space than one character per column. Its easier for a user to input information when the size of the text box resembles the amount of text permitted. A way around this is to change the number of characters allotted in its space. List line 130:
00130 DATA “4,40,C 6, i/r:w”,”6,40,c 20”, …..
and change it to this:
00130 DATA “4,40,C 6, i/r:w”,”6,40,20/c 32”, …..
Run it to see how it works, then make a similar change to the other input fields.
Quick Quiz 11.7
1. What kind of brackets should you put around a subattribute name?
a. (name)
b. {name}
c. [name]
d. <name>
2. True or False: When you store text styles and colors in the BRconfig.sys file, you don’t have to re-write specifications in each program.
3. True or False: Using the following line in a program will allow you to use [coolfont] within that program... CONFIG ATTRIBUTE [coolfont] font=lucida:bold:ital:max
NEXT:Procedures